Versão v16.9.0 do React e atualização no roadmap
A versão v16.9.0 do React chegou com algumas novidades, novas funcionalidades, correções de bugs e com mensagens de deprecation que visam o update futuro.
É importante acompanhar o que está planejado para sair do core da biblioteca.
Algumas mudanças impactam diretamente no fluxo das aplicações, sendo a mais importante delas o lifecycle.
Cerca de um ano atrás o time do React anunciou que mudaria completamente a API e o funcionamento dos métodos de lifecycle.
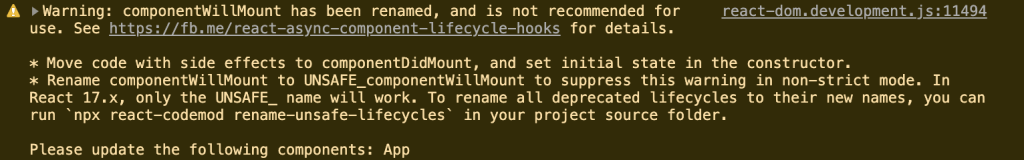
São eles: componentWillMount,componentWillReceiveProps ecomponentWillUpdate.
Estes métodos ficaram disponíveis até agora e ainda continurão por um tempo, porém, nesta nova versão 16.9.0 o React começará a emitir alertas de deprecation.
O legal é que temos a possibilidade de usar uma ferramenta que ajuda neste processo de atualização, o codemod.
Com o codemod podemos automaticamente renomear todos os métodos em nossas aplicações, de maneira que não teremos warnings.
Para executar o codemod:
npx react-codemod rename-unsafe-lifecyclesEste processo altera os métodos de lifecycle:
componentWillMount→UNSAFE_componentWillMountcomponentWillReceiveProps→UNSAFE_componentWillReceivePropscomponentWillUpdate→UNSAFE_componentWillUpdate
Note que os métodos possuem o prefixo `UNSAFE`, justamente para incentivar a migração, mas claro, nem sempre é possível atualizar um codebase inteiro, então fica por sua conta 😀
De novas funcionalidades temos o Async act() que permite utilizar o act com funções assíncronas.
A nova versão também introduz o <React.Profiler> programático.
Na prática, agora podemos usar de forma mais customizada o profiler dentro de nossas aplicações e não somente nas dev tools.
<Profiler id="app" onRender={onRenderCallback}> <App> <Main {...props} /> </App> </Profiler>Além de correção de vários bugs, o roadmap do projeto também foi atualizado.
Podemos esperar um release ao invés de 2 como era esperado antes, teremos update na parte de Data Fetching e Server Rendering.
Para mais detalhes sobre a atualização, veja o post no site oficial: https://reactjs.org/blog/2019/08/08/react-v16.9.0.html